Have you ever got stuck when trying to apply for a visa of another country? VisaPass is a mobile app for visa application utilizing web 3.0 technologies.
Considering all the frictions during the current visa application process, this class project aims to reimagine the future visa system with emerging technologies. Unlike traditional UX design, this project is more of a speculative design. Our team is fully aware of the potential ethical questions around this topic, but these questions are not in the scope of this project. When designing VisaPass, our main goal is to create a secured & private, transparent, and intuitive experience for visa applicants. This project includes the following steps:
1. Research
2. Persona & User Journey Development
3. Storyboard & Script Writing
4. Design System & Wireframing
5. Video Sketch (pt.1 & pt.2)


How web 3.0 technologies help improve the current visa application system?
To better understand the problem, our research mainly focused on the affordances and applications of Web 3.0 technologies, especially in record keeping; the current user flow for visa application, and user’s pain points during the process.

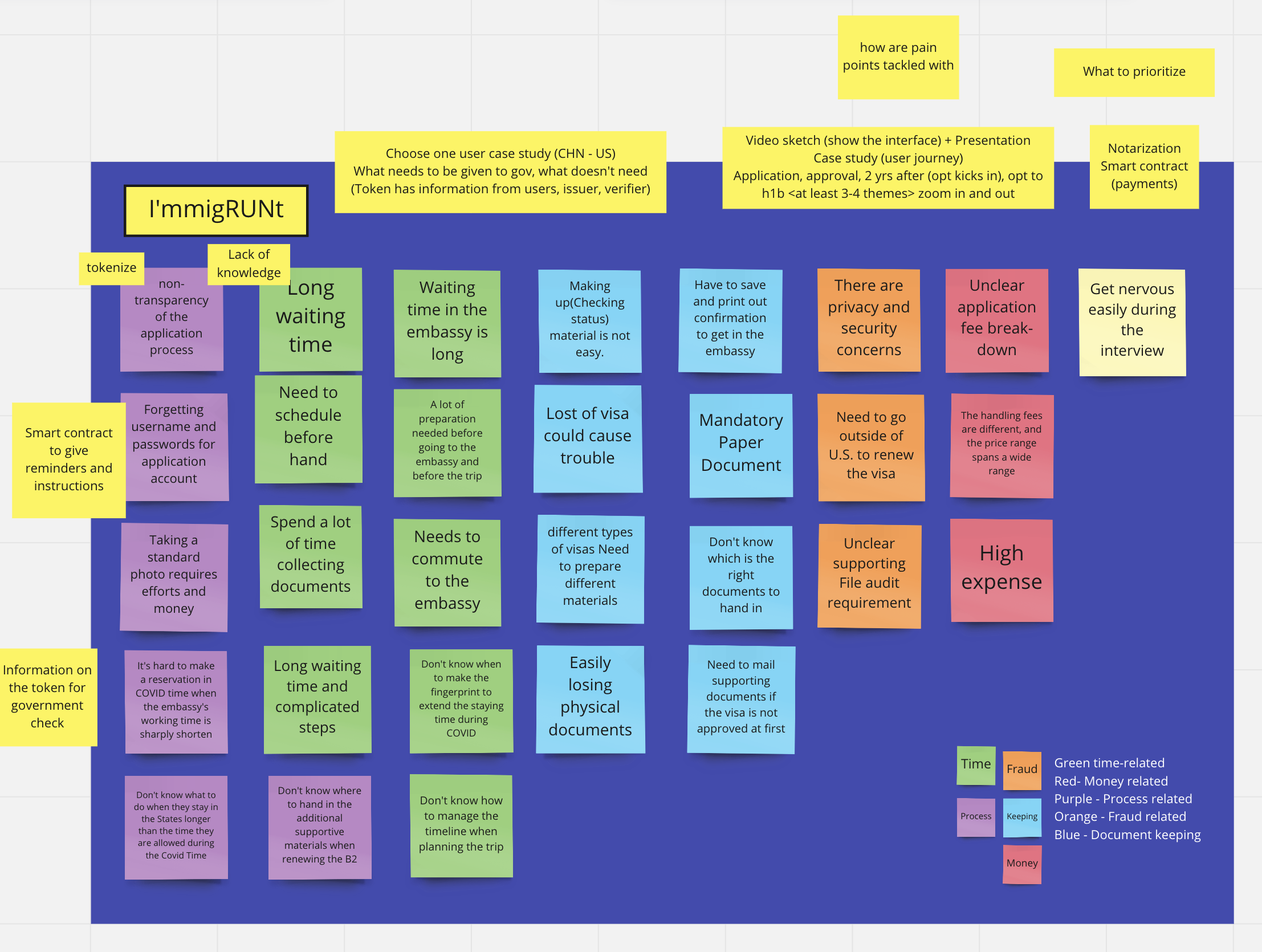
We started off by studying the current visa application process. This is a complicated realm since the visa policy is country and type specific. To have a better idea of the current system and the frictions during the work flow, we created a mess mapping to categorize different affecting factors. We identified 6 general issues:

As we indicated from the mapping, the main challenge for visa application is record management, authentication and verification. Considering the drawbacks of the current system, our team leans towards a digital platform.
We then research on Web 3.0 technologies. Since this is new field which none of our team member is familiar with, the priority is to understand what it is and what it does. Among all the emerging technologies, we consider the blockchain technology most applicable for our project.

The key features of blockchain technologies are: 1) Immutability; 2) Automated efficiency (Working 24/7); 3) Decentralization; 4) Transparency; 5) Exchangeability
Current applications of blockchain technologies include: 1) New tokenization; smart contract, and new notary
Moving forward, we created a multi-level perspective framework. We identified the current social landscape, the mainstream, and the niches in the field of record keeping/tracking. From our research, we learned that the mainstream for record keeping is using physical copies, and store everything in a database; different documents are stored in different systems. As niches, some governments have embraced the Web 3.0 technologies. One example is E-gov DAO (Decentralized Autonomous Organization) System for enhanced transparency and efficiency in execution. Other E-gov practices include Singapore's E-record system SingPass, and Chinese ID management system.

From the literature review, we also learned that some frictions in the visa application process is intentional due to national security or culture considerations, especially for the permanent citizenship. Therefore, blockchain technologies are more appropriate for some visa types than others. After more research, we choose tourist visa as our main use cases, considering its low sensitivity. Next, we dived deeper into the actual tourist visa application workflow. For this research, we selected the U.S. as the destination country because 1) it's popular in tourism and 2) our team, a group of international students studying in the U.S., is more familiar with the policies.
There are 4 types of U.S. tourism visas, 1) Visa Application at an Embassy 2) E-Visa Application 3) ESTA and 4) Visa on Arrival, based on the citizenship of the applicants. Among the 4 types, visa application at an embassy is the most complicated one, and has the most room for improvement. So we choose this scenario as our main focus.
We found one representational country for each type, and created the corresponding user flow. Visa application at an embassy has the most detailed user flow, which covers all phases of the process, including before, during, and after.

The main challenges for visa application at an embassy includes:
At this point, we selected people who need to get a temporary visa, especially the tourist visa, as our target audience.

After we have a clear understanding of the situation and our problem, we conducted interviews with 7 international students who either applied for F1 visa before or had experience supporting their families apply for a B2 visa. Some of the user interview questions we asked include:
From our conversation, we could imply that many users are suffering from the unclear application flow, paperwork overload, and language barriers.
--------------------------
We also conducted 2 expert interviews, one with the product designer from Consensys, the other one with a developer in the blockchain industry. The expert interview questions include:
Suggestions from the experts include:

We then analyzed the research data through an Affinity Mapping and a Desired Required Schema

From this mapping, we categorized issues in 5 aspects.
At the meantime, we used the Desired Required Schema to sort out our priorities.

To summarize, the main problems of existing visa application system is the trust issues and complicated process. People's reluctance to emerging tech is also things we need to keep in mind. To solve these problems, we planned to create a secure, private, and transparent experience, which is enabled by blockchain technologies - Everything on chain is cryptonized and immutable, but users could track the data simultaneously. An intuitive process is also needed to grow users' confidence.


With the insights at hand, we move on to user persona development and user journey creation to create a use case that could cover most pain points of the general users.
As mentioned above, tourist visa is of lowest sensitivity among all types of visa types. So we set the persona's goal to be getting a B2 visa. In order to better demonstrate how the new design is more advanced compared to the current system, we need to find a scenario with a relatively high risk of failure within the current system. With these requirements in mind, we came up with Li Hua, a mother who needs to apply for a B2 visa to attend her daughter's graduation ceremony in the U.S. This is an urgent task, so she needs to complete it in time, which could be a problem under the current situation because the current process is time consuming. Also, this mother experiences language barrier and is unconfident about the process.

For the user journeys, we first created one for the current system, which contains 5 stages: Search for Guidelines, Material Preparation, Interview at the Embassy, Required to Submit Supportive Material, and Possibility of Missing the Graduation Ceremony. Each stage has its own obstacles.

Looking at the user journey, we consider where the blockchain technologies could kick in to enhance the experience, and came up with a user journey for the envisioned new visa application system.

As shown above, there are two stages where blockchain technologies could speedup the process:
For the document authorize & keep stage, we suggested 2 options.
First, we considered making the app a token wallet which contains tokens for different information, including financial, education and so on. But this solution bears a risk of information leak because all information will be stored in the app.
The second option is making VisaApp a speaker. Instead of storing tokens in the app and submit tokens to the embassy by themselves, users will link their account in the third party to the VisaPass app. In this scenario, VisaPass will send request to the third party on behalf of the user, and ask the third party to send the user's token to the embassy. (for example, users can link their chase account to the app. Once requested, the app can ask Chase to submit relative tokens to the embassy.)
We eventually decided to go with the second solution considering its level of security and privacy.

According to the new user journey, our team created an information architecture to identify necessary screens needed for this use case. As shown below, three most important elements are Home page, Visa Wallet, and the Application Screens. As a team of 4, we each came up with our own version of low-fidelity mockups for these 4 functions.


Based on the low-fidelity mockups, we first created a design system.

Then we made our design decisions, combined the desired part of each versions, and created the high-fidelity mockups. Below are some highlights. All screens will also be shown in the part 2 of the video sketch.

The homepage consists of:
----------------------------------

The Connect IDs page is the core of the app. It replaces the traditional material collection practices through blockchain technologies.

Once all accounts are connected and documents uploaded, users can choose to submit request. On behalf of the user, the app will ask the third parties to submit corresponding tokens to the embassy. As shown in the second screen, users will get a receipt of which documents are approved and which are not. Once all is clear, they can move on to Paying Visa Fee and schedule an online interview.
The embassy will utilize smart contract to decide if the applicant is qualified. One technique used in the smart contract is 0 knowledge proof. This knowledge ensures only the minimum necessary information is revealed. For example, the smart contract will look at the balance of the applicant's bank account, if the amount passes the requirement, the smart contract will send a "Yes" to the embassy, otherwise, it will send a "No".


Our final delivery is a 2-part video sketch. The first part shows the current visa application system, the second part shows how our app would help.

In this project, we reimagine the visa application system in Web 3.0 by creating a series of high-fidelity mockups. We also composed a 2-part video sketch to better demonstrate the use case of our VisaPass app.
If we have more time, would work on the following:
We also gathered feedback from our professors and experts from Consensys. Their feedback points out two main questions:
(Image by Freepik)